
How to Create a Storyboard in Photoshop

Photoshop hasn’t really changed much over the years. I originally posted this on my Raisin Toast “TypePad” blog in 2009 while using Photoshop CS4. That software is nonexistent now, but storyboards aren’t! Now, like everything else, Photoshop is a subscription based application through Adobe. I currently have the 2022 version on my MacBook.
While going through old posts on my original blog on TypePad, I came across some interesting photography and Photoshop posts that I wrote in 2009, this being one of them. I thought some of you may enjoy making storyboard images for your websites, blogs, or social media, and I am about to show you how I did it way back then, and it still holds true today.

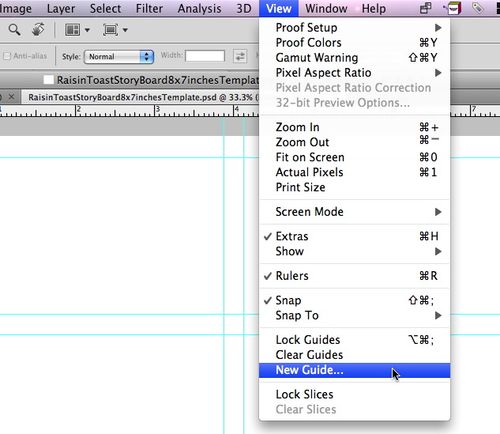
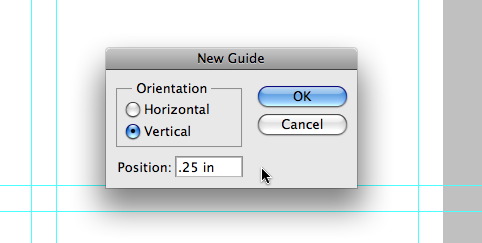
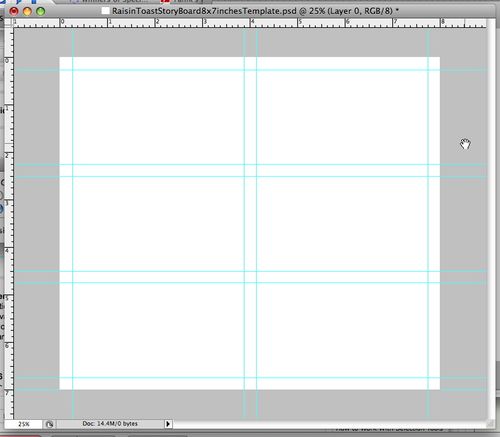
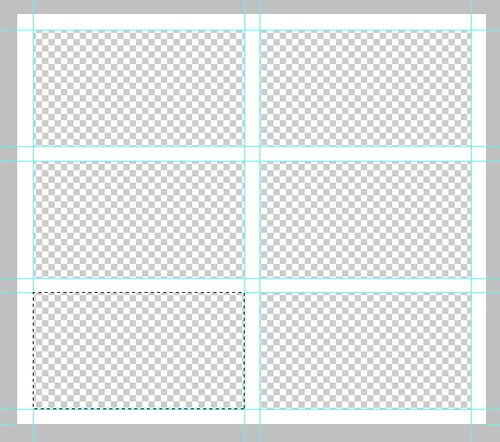
Storyboards are essentially created using multiple images, a blank canvas in Photoshop, and drag-and-drop guides onto that blank canvas that will separate the blocks within the storyboard.

Storyboards can be great for displaying your images, especially images that go together – pictures of family, pictures of flowers, or a graduation storyboard that parents like to create for their children who are graduating from high school or college and you see the storyboard showing their child’s life from being a baby to 18y/o. The divider between the images gives them a feeling of having a matting around them too. Your storyboards can be any color – Personally, though, I like white. And you can add designs and other things to them too – like text.
For now, though, I am going to show you how to do the easy part. Then you can play with your designs and get as fancy as you like.



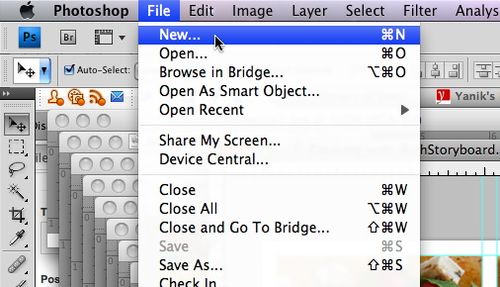
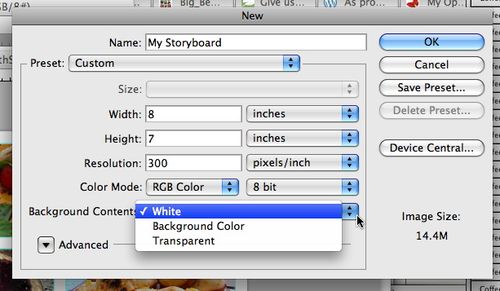
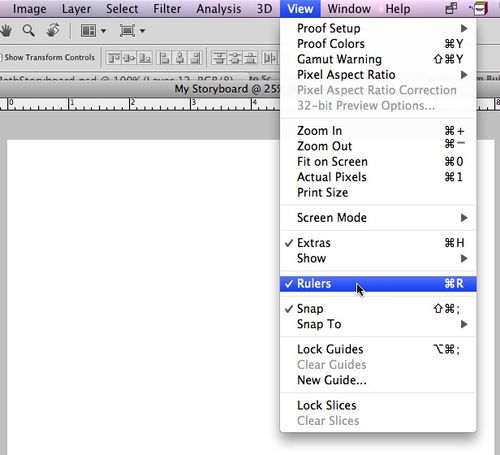
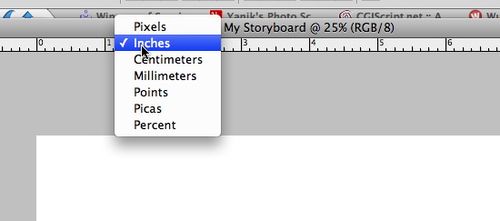
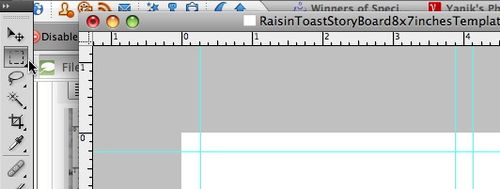
Step 3. View – Rulers. Your new file will open up in Photoshop. So that you can easily design your storyboard, you will want to have your rulers visible (in inches preferably. It is just easier that way).







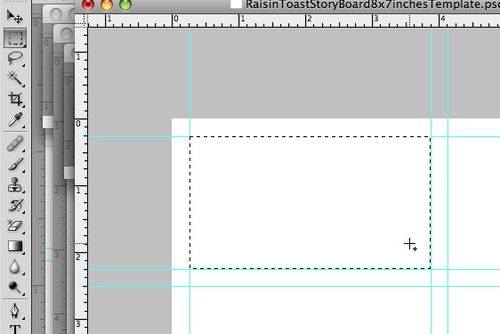
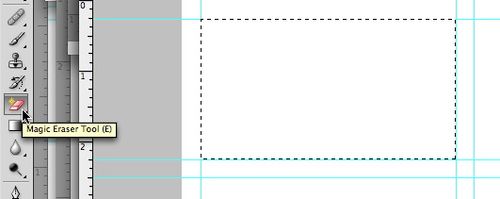
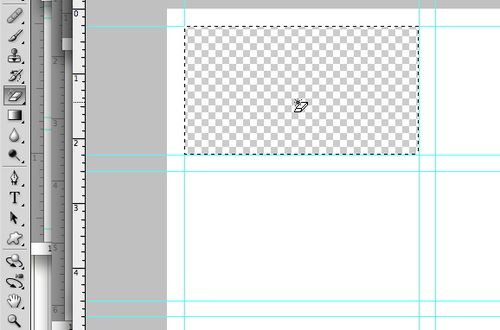
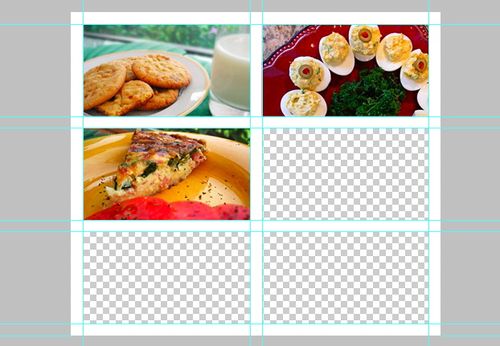
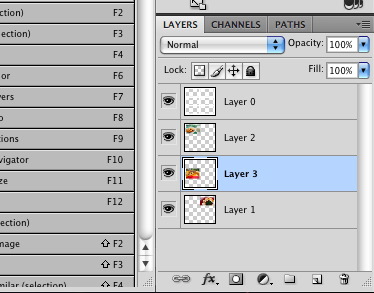
Step 9. Rectangular Marquee Tool. Now, Click on the Rectangular Marquee Tool and choose the first space where you will be placing your images.






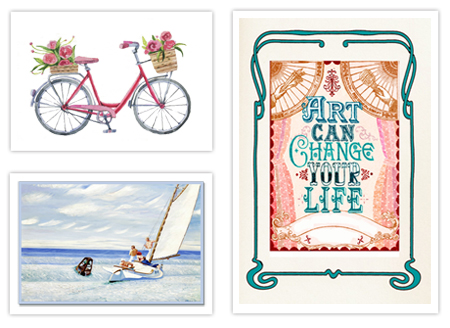
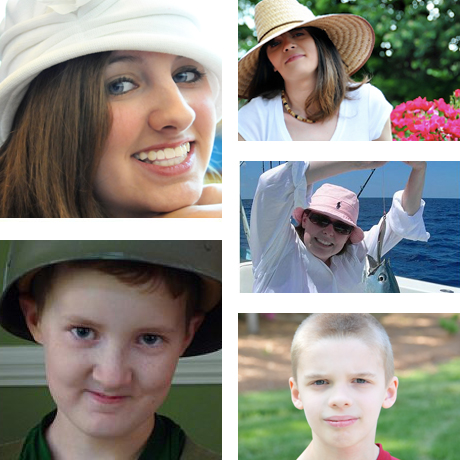
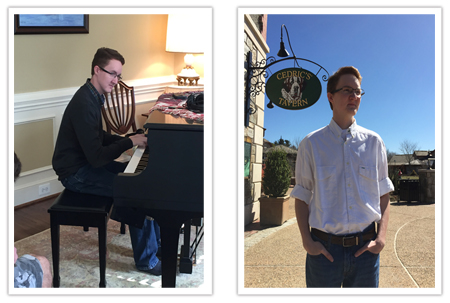
Here are just a few more Storyboards I have created over the years for my blog:






Enjoy what you have created! It’s fun!
Oh, be sure to save your completed storyboard as a .jpg or .png file. That will flatten the image.
Enjoy creating some storyboards of your own!
I hope you enjoyed this tutorial, and if you have any comments or questions, you can post them in the comments below!

